10 Ways to Design Your Website for Mobile Speed
Do you know how your website ranks according to a mobile speed test? Don't let slow load times ruin your chance to reach potential customers.
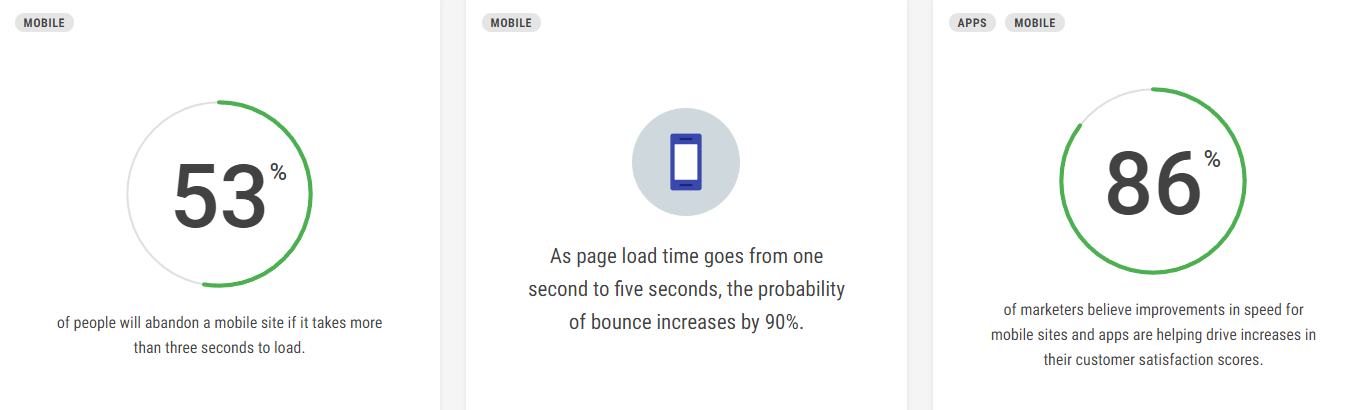
Mobile speed is an important part of any website and it should be tested to see where it stands according to rank and how its users interact with the website and its associated brand. If your mobile website comes in with low ratings due to slow mobile speed it might mean you are potentially losing out on business. Many users will be turned away if the mobile speed isn’t up to par. You will want to check that your mobile website loads just as quickly as your desktop version. Although this may seem like a difficult task to take on, there are several ways you can improve your mobile speed.
1. Optimize Images
One of the main culprits behind slow mobile website speed are the image sizes on each page. The images account for the majority of data that is downloaded each time a user is on a page of the website. If you format and save an image properly, the amount of bytes being used can be cut down drastically.
Before uploading an image to the website the best way to format it is by downsizing the image as much as possible through cropping. If cropping can be preformed, do that before saving the image and adding it to the file where images are pulled and added to the web. Another step to downsize the images is by compressing them to get that file as small as it can be.
2. Hosting Matters
Although everyone wants to save a few dollars where ever they can, hosting isn’t the place where websites should start their savings. Often as a website grows over time, the website owner forgets or simply neglects to increase their hosting plan. This can account for a lot of mobile websites slow load times.
A simple way to make sure your hosting can handle your ever growing website is by making sure you are using hosting that is designed for top speed capabilities. To do this choose a server option which is solely used for hosting. If you are in need of a cheaper option to cover your hosting needs, you should use VPS hosting. Although shared, this option has a dedicated server for hosting.
When it comes to heavier loads of content such as video, whenever possible opt for external tools to host those files. A great example of this is the use of YouTube. This turns your site files into links which can also improve your hosting speeds.
3. Pay Attention to JS
JavaScript is a powerful element for many websites and it is what controls several neat and interesting effects. There are preferred ways to use JavaScript in order to avoid slowing down a website.
In order to allow all your files to load at once, put the JavaScript at the bottom of your files. Otherwise, browsers will wait for JavaScript to load until it is finished before loading other files if they are ordered after. This will allow the HTML content to render first.
The smaller the files, the faster they load. When it comes to code the same rates apply, so it is best to minify your code which will in turn optimize your mobile loading speeds.
Another way to help you mobile website avoid loading scripts at different times is by using asynchronous JavaScript. Use asynchronous JS to load once the less imperative elements render, because it will then load scripts at the same time rather then subsequently.
4.Use Lazy Loading
Lazy loading is a great way to allow the most important information and visuals to load before everything else on a website. It loads everything on the page a user is viewing and then continues to load the rest of the website’s pages. Along with search engine optimization, your website’s rating on Google improves when it’s loading is broken down to make it capable of accelerated speed.
Some helpful tools to aid you with getting your files loading the right way is WordPress plugins. Lazy Load and WP Rocket are some that won’t take up a lot of room and are very simple to use.
5. Make Use of Caching
Enabling caching is a great way to boost your website speed page by page. Caching works by storing files on a user’s device that are recently requested for a certain period of time. This allows pages to load faster each time a user clicks into them.
6. Cut Down on Redirects
Redirects are often a useful tool for websites, but they can also have a negative impact on your website because they can slow it down drastically. Do your best to eliminate any unnecessary redirects to allow for as much loading power as possible.
One redirect that has a huge impact on a website’s speed is the 301 redirect. This is used to move users from an old outdated page to a new and updated version of itself. Figure out if the redirects you have on your website are worth it and if they are not. If not, get rid of them to improve your mobile website’s overall loading speed.
7. Try Accelerated Mobile Pages
Accelerated Mobile Pages are designed to develop pages that load swiftly on mobile devices. AMP’s can be used within the landing pages of a website. The AMP HTML and AMP JavaScript can be a fitting solution for websites that use location specific pages and online advertising frequently.
A best part of using AMP within the pages of a website is that it will load the website almost instantaneously. Although this can be a great option for a website, be ready for it to add a bit more work to the back end.
8. Remove Tap Delays
Tap delays were originally created to help devices realize when there is a double-tap of a mouse. Basically when the user clicks on something there is a slight delay before the action happens.
Tap delays are rarely essential within most websites, so removing them will only improve the website’s load times. Comment on this blog post or email us to receive the code to remove tap delays from your website.9. Consider Progressive Web Apps
Websites that have a lot of content including interactive features would do well having a progressive web app. A PWA website runs the same way an app does minus the download. PWA’s can be very valuable because they do not have to be installed in order to use and they are searchable just like a regular website.
Another handy feature that PWA’s offer is that they will usually work when the user is offline. If enabled, the user can even use push notifications, because they work by using caching.
10. Delete All Those Plugins
Plugins were designed for the functionality of websites and they can be very helpful for the user. Often websites have several plugins running in the background and they are very easy to install.
Although plugins can be a helpful tool, they can also add more substance to the website. This can weigh down the website and cause the user to have to wait as the content and imagery downloads. With all these downloads happening the website loses a lot of loading power and slows down.
Like other add-ons, plugins should also be sorted through and deleted or deactivated if they are not being used. Also, the plugins that you are using should be kept up to date in order to keep the website up to speed.
If your mobile site’s load times are slow you might be in need of a website revamp. Feel free to contact Northeast Kingdom Online with any questions or concerns you have with your website. We are here to help! 802-473-1887
For more information on mobile speed, please visit:
https://www.webdesignerdepot.com/2018/08/10-ways-to-design-your-website-for-mobile-speed/