New and Exciting Animations!
Even more animation customizations than before, create a unique and dynamic site.
Eye Catching Animations!
If you want your customers to interact with and notice buttons, services, and images; eye catching animation is the way to go! Animation is an amazing tool to pull in a viewers attention and lead them through your site.
New customization
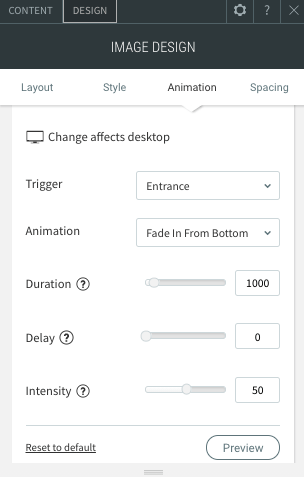
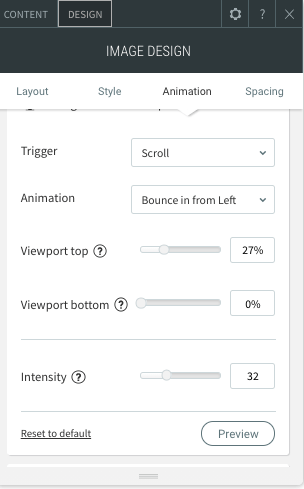
Now we have added a completely new animation trigger along with new customization settings. Along with the entrance trigger that places the animation as soon as you enter the page, you can now change the trigger to be a scroll trigger. When using the scroll trigger, the animation plays out when the user enters the set viewport.
Lets learn a little more about our new settings:
- Duration- Now you can control how long the animation lasts.
- Viewport- This controls where the animation begins and ends.
- Intensity- The power of the animation, how quick the animation occurs.
- Delay- When the animation begins.
Animation Best Practice
- Stick to your theme: Make sure that the animations you use stay inline with the sites theme and style
- Remember usability: If you are using a scroll animation for text, make sure you are giving the user enough time to read the text
- Moderation is key: While animation is an amazing tool to catch the users eye, we do not want to overdue it. Too many animations could become cumbersome and appear aggressive. We want the site to run smoothly and naturally.
- Consistency: A dynamic site can create a beautiful engaging way to drive business, however, we do not want to use too many different kinds of animations on our site. Set a standard animation style and stick to it.
Keeping in mind all of these best practice and using the new customizations, you can create a wonderful eye catching site!